Cara Menciptakan Read More Otomatis Ringan Dan Rapi
Cara Menciptakan Read More Otomatis Ringan Dan Rapi - Hallo sahabat asportsfanthoughts, Pada Artikel yang anda baca kali ini dengan judul Cara Menciptakan Read More Otomatis Ringan Dan Rapi, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Blogger, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Menciptakan Read More Otomatis Ringan Dan Rapi
link : Cara Menciptakan Read More Otomatis Ringan Dan Rapi
Selain itu, kelemahan lain yaitu konten yang terletak sehabis jump link tidak akan ditampilkan di homepage. Contoh kasus yang biasa terjadi yaitu gambar.
Jika gambar tersebut terletak sehabis jump link, maka gambar tidak akan ditampilkan, alasannya prinsip jump link yaitu memotong postingan.
Kelemahan lain yaitu tidak samanya komposisi postingan yang ditampilkan di homepage, alasannya jump link sanggup diletakkan di mana saja di dalam postingan. Panjang huruf tiap postingan yang ditampilkan di homepage biasanya berbeda satu sama lain.
Nah, kali ini blog akan membahas cara menciptakan read more secara otomatis. Kaprikornus tidak perlu lagi menambahkan jump link pada setiap postingan, postingan yang tampil di homepage akan secara otomatis terpotong dengan komposisi yang sama sehingga lebih rapi dan teratur.
Read more otomatis ini prinsipnya bukan memotong postingan, tetapi hanya menampilkan huruf maksimal postingan yang tampil pada homepage sesuai dengan yang kita tentukan.
Jika dalam postingan terdapat konten lain menyerupai gambar, akan tetap ditampilkan di homepage, walaupun gambar terletak bukan di awal postingan.
1. Pada Dashboard Blogger, masuk ke Template. Pilih Edit HTML.

2. Pasang CSS untuk mengatur tombol Read More.
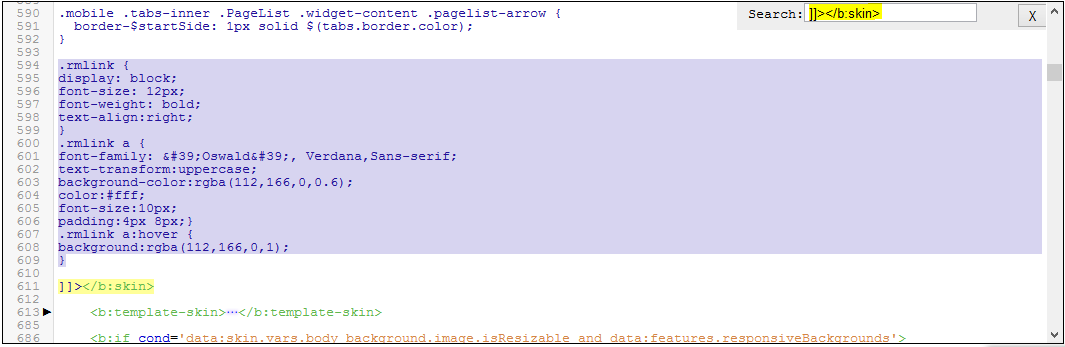
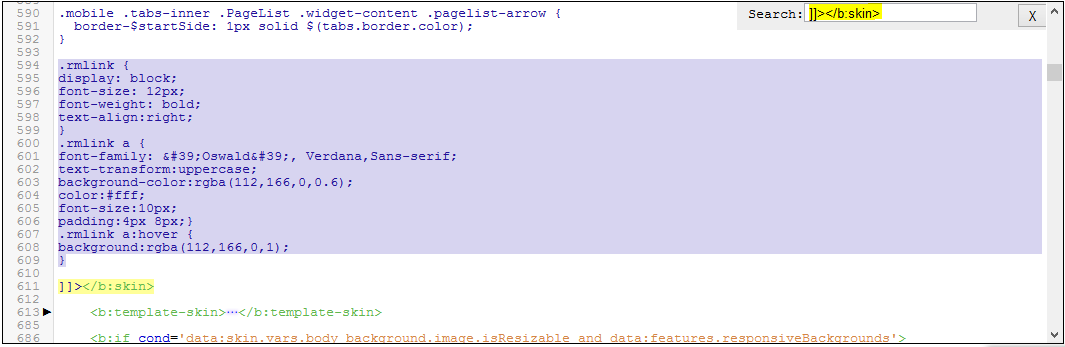
Letakkan sebelum aba-aba ]]></b:skin>

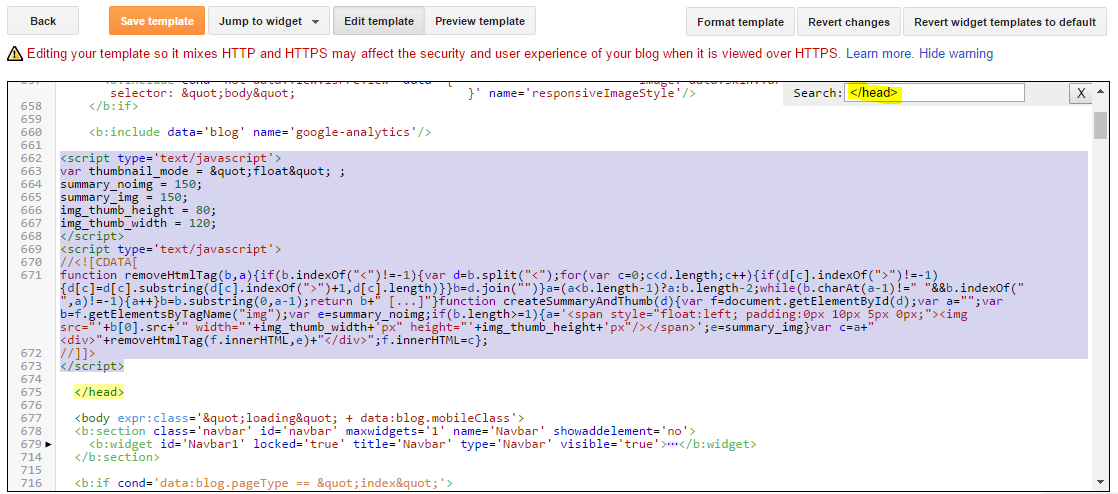
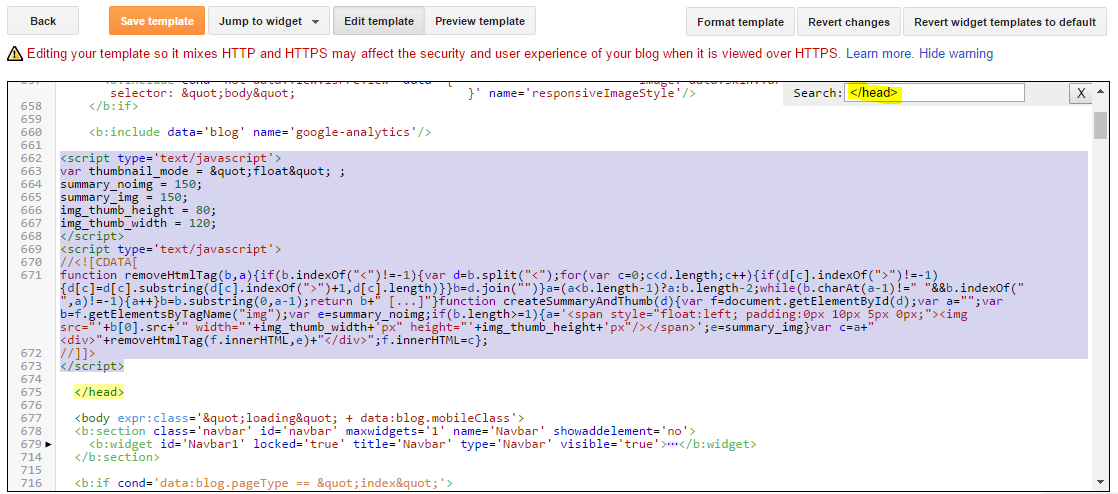
3. Cari aba-aba </head> dengan fitur search (CTRL+F). Kemudian paste-kan javascript berikut di atasnya.
Keterangan aba-aba berwarna merah :

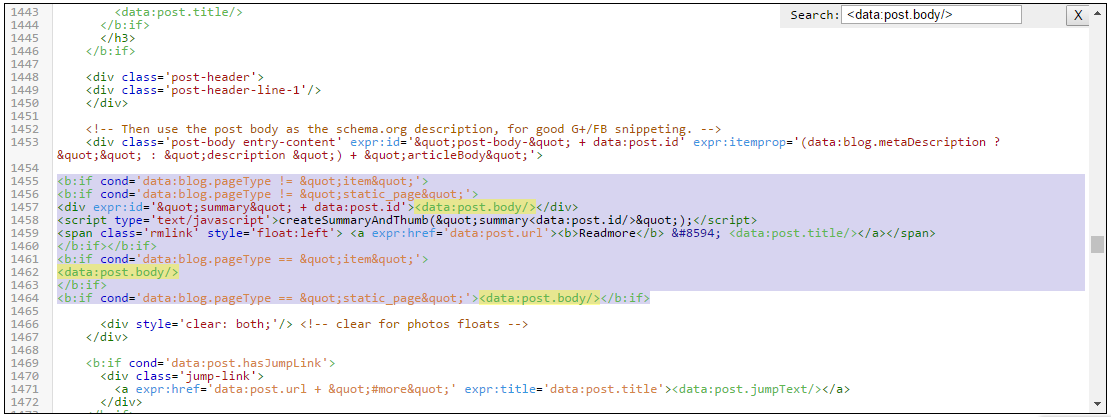
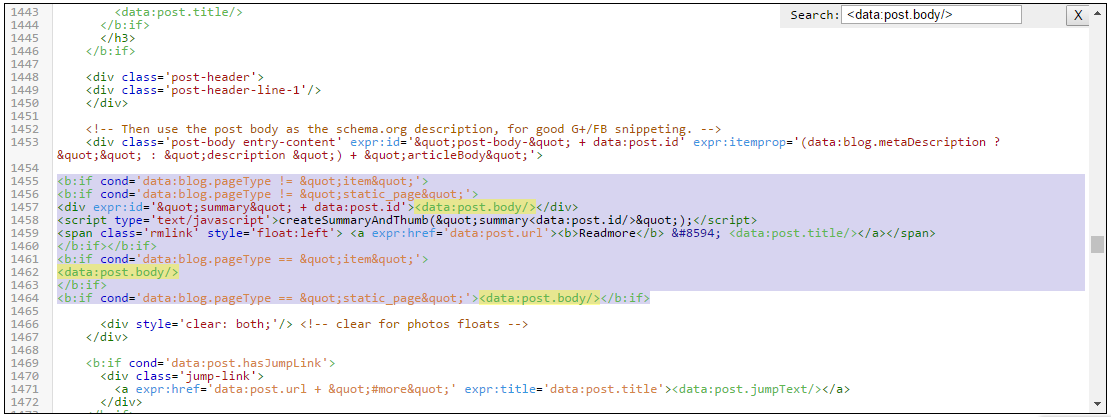
4. Kemudian cari aba-aba <data:post.body/> dengan fitur search lagi. Saya menemukan dua aba-aba <data:post.body/> di dalam template saya.

5. Hapus <data:post.body/> yang kedua atau yang terakhir (yang terletak lebih bawah), lalu gantikan dengan aba-aba berikut.
Tulisan merah merupakan anchor text link, sanggup Anda ubah dengan goresan pena lain, contohnya Baca Selengkapnya. Untuk lebih memahami wacana anchor text silahkan baca Cara Membuat Link HTML di Postingan Blog.
Atau sanggup juga mengubah anchor text dengan gambar, lebih lengkapnya silahkan baca Cara Memasukkan Gambar HTML di Blog.

6. Simpan Template.
Sekian tutorial cara menciptakan read more otomatis dengan javascript. Jika masih bingung, silahkan sampaikan pertanyaan Anda pada kotak komentar di bawah.
Anda sekarang membaca artikel Cara Menciptakan Read More Otomatis Ringan Dan Rapi dengan alamat link https://asportsfanthoughts.blogspot.com/2019/06/cara-menciptakan-read-more-otomatis.html
Judul : Cara Menciptakan Read More Otomatis Ringan Dan Rapi
link : Cara Menciptakan Read More Otomatis Ringan Dan Rapi
Cara Menciptakan Read More Otomatis Ringan Dan Rapi
Cara Membuat Read More Otomatis dengan Javascript - Sebelumnya kita telah membahas cara menciptakan read more secara manual, dimana Anda harus menambahkan jump link pada setiap postingan.Selain itu, kelemahan lain yaitu konten yang terletak sehabis jump link tidak akan ditampilkan di homepage. Contoh kasus yang biasa terjadi yaitu gambar.
Jika gambar tersebut terletak sehabis jump link, maka gambar tidak akan ditampilkan, alasannya prinsip jump link yaitu memotong postingan.
Kelemahan lain yaitu tidak samanya komposisi postingan yang ditampilkan di homepage, alasannya jump link sanggup diletakkan di mana saja di dalam postingan. Panjang huruf tiap postingan yang ditampilkan di homepage biasanya berbeda satu sama lain.
Nah, kali ini blog akan membahas cara menciptakan read more secara otomatis. Kaprikornus tidak perlu lagi menambahkan jump link pada setiap postingan, postingan yang tampil di homepage akan secara otomatis terpotong dengan komposisi yang sama sehingga lebih rapi dan teratur.
Cara Membuat Read More Otomatis dengan Javascript
Read more otomatis ini prinsipnya bukan memotong postingan, tetapi hanya menampilkan huruf maksimal postingan yang tampil pada homepage sesuai dengan yang kita tentukan.
Jika dalam postingan terdapat konten lain menyerupai gambar, akan tetap ditampilkan di homepage, walaupun gambar terletak bukan di awal postingan.
1. Pada Dashboard Blogger, masuk ke Template. Pilih Edit HTML.

2. Pasang CSS untuk mengatur tombol Read More.
Letakkan sebelum aba-aba ]]></b:skin>

CSS
.rmlink {
display: block;
font-size: 12px;
font-weight: bold;
text-align:right;
}
.rmlink a {
font-family: 'Oswald', Verdana,Sans-serif;
text-transform:uppercase;
background-color:#8AC2E5;
color:#fff;
font-size:10px;
padding:4px 8px;}
.rmlink a:hover {
background:#216792;
}
display: block;
font-size: 12px;
font-weight: bold;
text-align:right;
}
.rmlink a {
font-family: 'Oswald', Verdana,Sans-serif;
text-transform:uppercase;
background-color:#8AC2E5;
color:#fff;
font-size:10px;
padding:4px 8px;}
.rmlink a:hover {
background:#216792;
}
3. Cari aba-aba </head> dengan fitur search (CTRL+F). Kemudian paste-kan javascript berikut di atasnya.
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 150;
summary_img = 150;
img_thumb_height = 80;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+" [...]"}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]>
</script>
var thumbnail_mode = "float" ;
summary_noimg = 150;
summary_img = 150;
img_thumb_height = 80;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+" [...]"}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]>
</script>
Keterangan aba-aba berwarna merah :
- summary_noimg = banyak huruf bila postingan tidak mengandung gambar
- summary_img = banyak huruf bila postingan mengandung gambar
- img_thumb_height = tinggi gambar postingan yang tampil di homepage
- img_thumb_width = lebar gambar postingan yang tampil di homepage

4. Kemudian cari aba-aba <data:post.body/> dengan fitur search lagi. Saya menemukan dua aba-aba <data:post.body/> di dalam template saya.

5. Hapus <data:post.body/> yang kedua atau yang terakhir (yang terletak lebih bawah), lalu gantikan dengan aba-aba berikut.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'> <a expr:href='data:post.url'><b>Readmore</b> → <data:post.title/></a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'> <a expr:href='data:post.url'><b>Readmore</b> → <data:post.title/></a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Tulisan merah merupakan anchor text link, sanggup Anda ubah dengan goresan pena lain, contohnya Baca Selengkapnya. Untuk lebih memahami wacana anchor text silahkan baca Cara Membuat Link HTML di Postingan Blog.
Atau sanggup juga mengubah anchor text dengan gambar, lebih lengkapnya silahkan baca Cara Memasukkan Gambar HTML di Blog.

6. Simpan Template.
Sekian tutorial cara menciptakan read more otomatis dengan javascript. Jika masih bingung, silahkan sampaikan pertanyaan Anda pada kotak komentar di bawah.
Demikianlah Artikel Cara Menciptakan Read More Otomatis Ringan Dan Rapi
Sekianlah artikel Cara Menciptakan Read More Otomatis Ringan Dan Rapi kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Menciptakan Read More Otomatis Ringan Dan Rapi dengan alamat link https://asportsfanthoughts.blogspot.com/2019/06/cara-menciptakan-read-more-otomatis.html
0 Response to "Cara Menciptakan Read More Otomatis Ringan Dan Rapi"
Post a Comment