Cara Menciptakan Pagination (Navigasi Page Number) Di Blog
Cara Menciptakan Pagination (Navigasi Page Number) Di Blog - Hallo sahabat asportsfanthoughts, Pada Artikel yang anda baca kali ini dengan judul Cara Menciptakan Pagination (Navigasi Page Number) Di Blog, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Blogger, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Menciptakan Pagination (Navigasi Page Number) Di Blog
link : Cara Menciptakan Pagination (Navigasi Page Number) Di Blog
Pada halaman utama (homepage) blog platform Blogger akan ditampilkan sejumlah postingan terbaru yang di-publish oleh pemilik blog. Untuk melihat posting lebih lama, sanggup dilakukan dengan mengklik Older Post. Untuk melihat posting lebih gres dengan mengklik Newer Post. Dan untuk kembali ke homepage sanggup mengklik Home atau Beranda.

Nah, pada kesempatan kali ini blog akan membuatkan tutorial bagaimana mengubah navigasi posting pada homepage tersebut dengan navigasi nomor halaman (page number). Tampilannya kurang lebih sama menyerupai yang saya gunakan di blog ini.

Simpel dan elegan, bukan? Baca juga Cara Memasang Emoticon di Kotak Komentar Blog.
1. Pada dashboard Blogger, pilih Template, masuk ke Edit HTML.

2. Cari instruksi ]]></b:skin> dengan fitur pencarian (Ctrl+F) supaya lebih mudah.
3. Tambahkan CSS berikut di atas instruksi ]]></b:skin>. CSS ini mengatur tampilan navigasi, jadi jikalau Anda ingin mengatur tampilan sanggup Anda lakukan di sini.

4. Berikutnya cari instruksi </body> dengan fitur search kembali.
5. Paste-kan javascript di bawah ini sebelum instruksi </body>
Perhatikan instruksi berwarna merah.

6. Save Template.
7. Masuk ke Settings, pilih Posts, comments and sharing. Samakan maksimal posting yang akan ditampilkan menyerupai yang diatur pada javascript. Kemudian Save Settings.

Selesai. Coba cek homepage blog Anda, jikalau berhasil seharusnya akan muncul navigasi page number.

Sekian tutorial Membuat Pagination (Navigasi Page Number) di Blog. Jika menemui kesulitan silahkan sampaikan di kotak komentar di bawah.
Anda sekarang membaca artikel Cara Menciptakan Pagination (Navigasi Page Number) Di Blog dengan alamat link https://asportsfanthoughts.blogspot.com/2019/05/cara-menciptakan-pagination-navigasi.html
Judul : Cara Menciptakan Pagination (Navigasi Page Number) Di Blog
link : Cara Menciptakan Pagination (Navigasi Page Number) Di Blog
Cara Menciptakan Pagination (Navigasi Page Number) Di Blog
Cara Membuat Pagination (Navigasi Nomor Halaman) di Homepage Blog - Jika Anda pemilik blog ber-platform Blogger, coba perhatikan halaman homepage Anda.Pada halaman utama (homepage) blog platform Blogger akan ditampilkan sejumlah postingan terbaru yang di-publish oleh pemilik blog. Untuk melihat posting lebih lama, sanggup dilakukan dengan mengklik Older Post. Untuk melihat posting lebih gres dengan mengklik Newer Post. Dan untuk kembali ke homepage sanggup mengklik Home atau Beranda.

Nah, pada kesempatan kali ini blog akan membuatkan tutorial bagaimana mengubah navigasi posting pada homepage tersebut dengan navigasi nomor halaman (page number). Tampilannya kurang lebih sama menyerupai yang saya gunakan di blog ini.

Simpel dan elegan, bukan? Baca juga Cara Memasang Emoticon di Kotak Komentar Blog.
Cara Membuat Pagination (Navigasi Page Number) di Blog
1. Pada dashboard Blogger, pilih Template, masuk ke Edit HTML.

2. Cari instruksi ]]></b:skin> dengan fitur pencarian (Ctrl+F) supaya lebih mudah.
3. Tambahkan CSS berikut di atas instruksi ]]></b:skin>. CSS ini mengatur tampilan navigasi, jadi jikalau Anda ingin mengatur tampilan sanggup Anda lakukan di sini.
.showpageNum a, .showpage a {
text-decoration: none;
margin: 0 0 0 1px;
padding: 7px 11px;
background: #333;
color: #fff;
}
.showpageOf {
display:none;
}
.showpageNum a:hover, .showpage a:hover {
background:rgba(112,166,0,1);
color: #fff;
text-decoration: none;
}
.showpagePoint {
color:#fff;
padding: 7px 11px;
background:rgba(112,166,0,1);
text-decoration: none;
}
text-decoration: none;
margin: 0 0 0 1px;
padding: 7px 11px;
background: #333;
color: #fff;
}
.showpageOf {
display:none;
}
.showpageNum a:hover, .showpage a:hover {
background:rgba(112,166,0,1);
color: #fff;
text-decoration: none;
}
.showpagePoint {
color:#fff;
padding: 7px 11px;
background:rgba(112,166,0,1);
text-decoration: none;
}

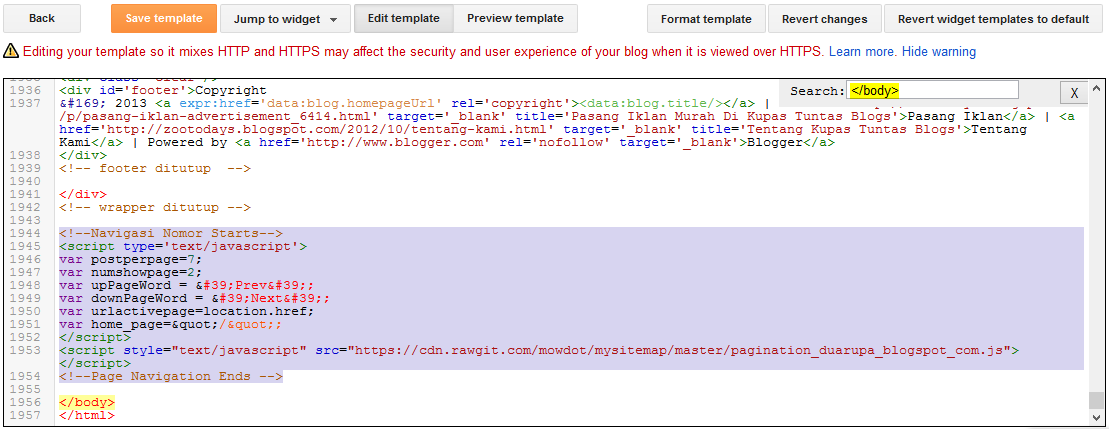
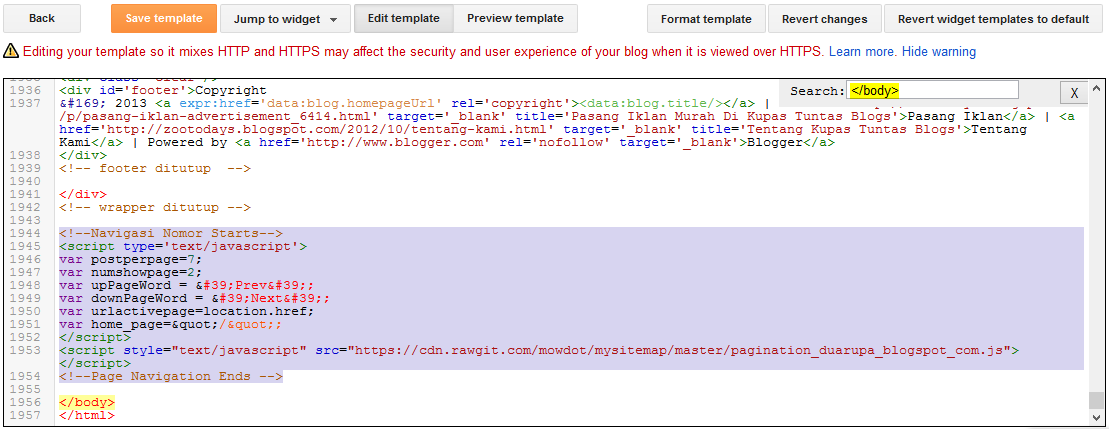
4. Berikutnya cari instruksi </body> dengan fitur search kembali.
5. Paste-kan javascript di bawah ini sebelum instruksi </body>
<!--Navigasi Nomor Starts-->
<script type='text/javascript'>
var postperpage=4;
var numshowpage=2;
var upPageWord = 'Prev';
var downPageWord = 'Next';
var urlactivepage=location.href;
var home_page="/";
</script>
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/pagination_duarupa_blogspot_com.js"></script>
<!--Page Navigation Ends -->
<script type='text/javascript'>
var postperpage=4;
var numshowpage=2;
var upPageWord = 'Prev';
var downPageWord = 'Next';
var urlactivepage=location.href;
var home_page="/";
</script>
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/pagination_duarupa_blogspot_com.js"></script>
<!--Page Navigation Ends -->
Perhatikan instruksi berwarna merah.
- var postperpage=4; artinya jumlah posting maksimal dalam satu halaman (homepage) sebanyak 4 posting
- var numshowpage=2; artinya kotak nomor yang ditampilkan sebanyak 2, halaman aktif tidak termasuk
- var upPageWord = 'Prev'; menunjukkan kata yang dipakai untuk kembali ke halaman sebelumnya
- var downPageWord = 'Next'; menunjukkan kata yang dipakai untuk ke halaman berikutnya

6. Save Template.
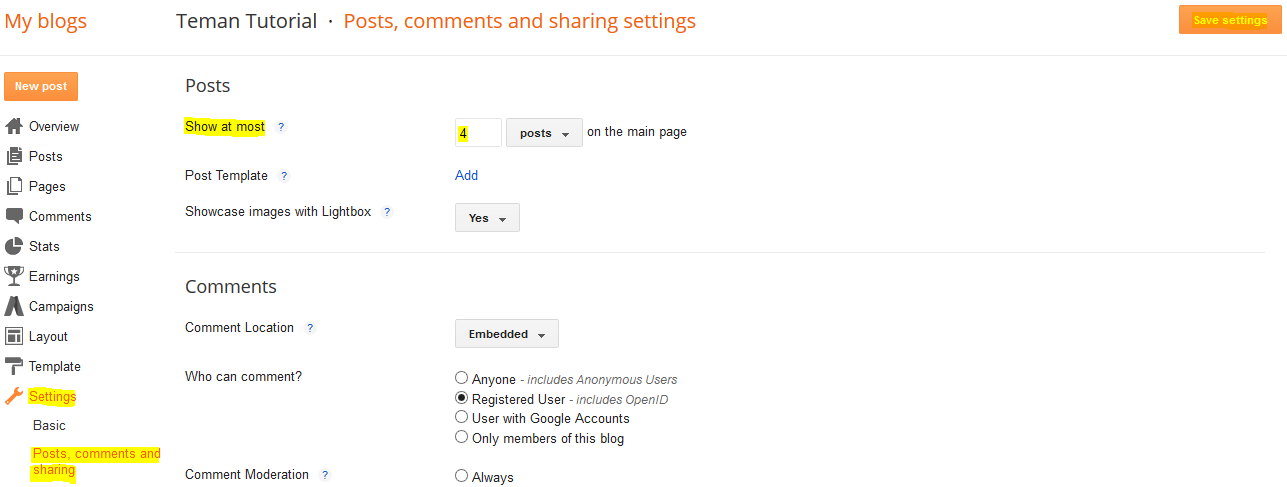
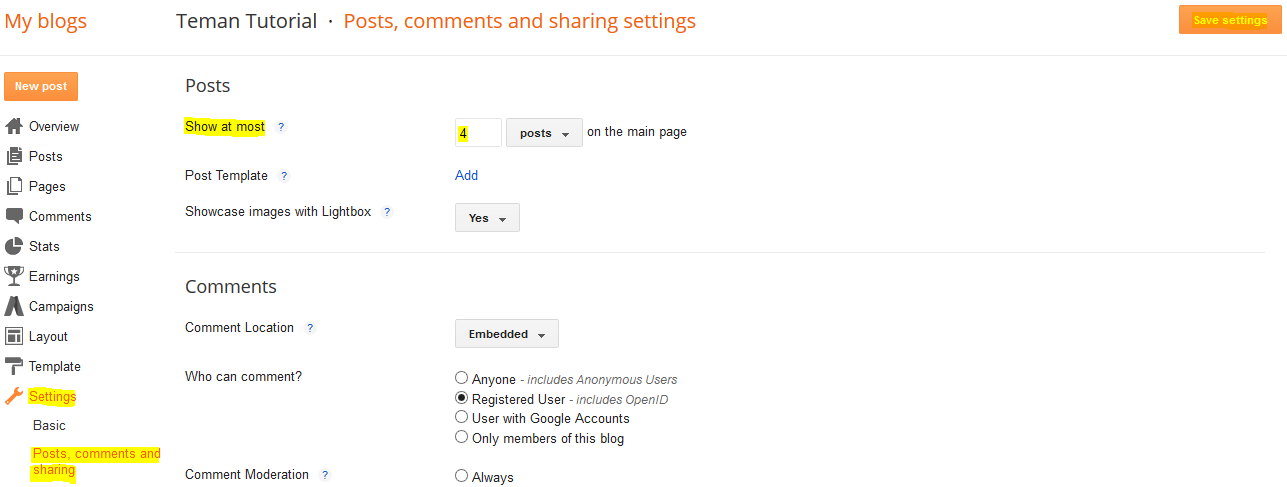
7. Masuk ke Settings, pilih Posts, comments and sharing. Samakan maksimal posting yang akan ditampilkan menyerupai yang diatur pada javascript. Kemudian Save Settings.

Selesai. Coba cek homepage blog Anda, jikalau berhasil seharusnya akan muncul navigasi page number.

Sekian tutorial Membuat Pagination (Navigasi Page Number) di Blog. Jika menemui kesulitan silahkan sampaikan di kotak komentar di bawah.
Demikianlah Artikel Cara Menciptakan Pagination (Navigasi Page Number) Di Blog
Sekianlah artikel Cara Menciptakan Pagination (Navigasi Page Number) Di Blog kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Menciptakan Pagination (Navigasi Page Number) Di Blog dengan alamat link https://asportsfanthoughts.blogspot.com/2019/05/cara-menciptakan-pagination-navigasi.html
0 Response to "Cara Menciptakan Pagination (Navigasi Page Number) Di Blog"
Post a Comment